If your website looks a little too modern for your business, you might be breaking some common design rules. If you want to give your site a retro look, here are a few tips on how to do it.
The Anatomy of a Web Page

Source:perfectial.com
Web design can be incredibly complex, but there are some basic rules that you should always keep in mind. In this article, we’ll take a look at some of the most common web design rules and see if you’re following them.
Layout principles:
– Keep your content on one page. This will help users navigate your site more easily and keep your pages from becoming too long or complex to read.
– Use a consistent layout throughout your site. This will make it easier for visitors to understand where they are and what they need to do next.
– Use typography to create an attractive and easy-to-read website. You can use different fonts, sizes, and styles to create a unique look for your site.
– Avoid using too many graphics or images. They can slow down your page load time and confuse visitors. Keep your graphics to a minimum and focus on text instead.
Design principles:
– Choose a color scheme that corresponds with the overall theme of your site. This will make it easier for visitors to understand the layout and find their way around the site.
– Use a minimal amount of text when possible. This will help improve page speed and make your site easier to read.
– Use a clear and concise layout. Make sure all text is easy to read and understand.
– Choose a font that is easy to read on screen. You can use different sizes and styles to make your text more legible.
The Elements of an Effective Web Page Layout

Souce:facebook.com
Layout is one of the most important aspects of web design. A web design company can help you achieve a well-designed layout that will make your website look professional and organized. In this article, we’ll share some common web design rules that you might be breaking if you haven’t given your layout a thorough examination.
– Keep your content organized. One of the most common errors made in web page layouts is overcrowding. Too much text and too many images can make your page difficult to read and navigate. Try to avoid using more than two or three pieces of text per row, and limit yourself to no more than six images per column.
– Choose a clear font style and size. Your font choice is one of the first things people notice about a website. Make sure that you choose a style that looks professional and easy to read. Try to avoid using too many fonts or combining different types of fonts together. Choose a single typeface for all of your text, and use a size that is comfortable for both large and small screens.
– Use balanced scales and colors. When choosing colors for your website, try to use balanced scales (e.g., blue on the left, yellow in the middle, and red on the right).
– And, last but not least, keep your layout consistent throughout the entire site. Layout is one of the most important aspects of web design. A well-designed layout will make your website look professional and organized. In this article, we’ll share some common web design rules that you might be breaking if you haven’t given your layout a thorough examination.
Choosing the Right Fonts for Your Web Pages

Source:wix.com
When it comes to fonts, it’s important to choose ones that will look good on both large and small screens. Use serif fonts for headings, bulleted lists, and other text that will be seen at a distance, and use sans-serif fonts for body text and labels. And remember: Use a consistent font throughout your website. If you use Arial on one page and Calibri on another, visitors may become confused. Stick with one typeface throughout your site.
Some other common web design rules to keep in mind when choosing fonts include using a same-size font for all text on your pages, avoiding extraneous lettering, and using fonts that are easy to read at small sizes.
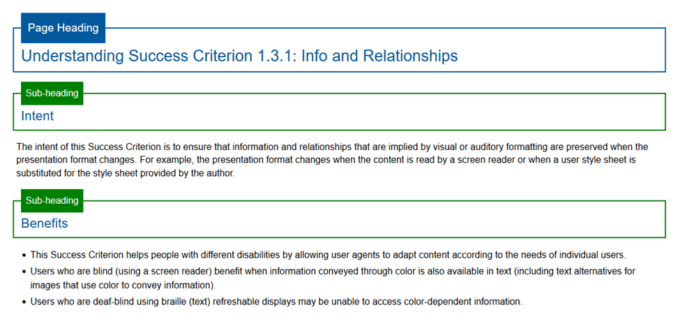
Creating Effective Headings and Subheadings

Source:tpgi.com
Creating effective headings and subheadings can make your blog content more organized and easier to read. Here are some tips for creating effective headings and subheadings:
– Use keywords throughout your content. Headings and subheadings that include keywords will help you target your readers with relevant information.
– Use a consistent style for your headings and subheadings. Use the same typeface, size, and color for all of your headings and subheadings to make them easy to read.
– Make sure your headings and subheadings are descriptive enough to help readers understand what they’re looking at. Use specific, concrete details to captivate readers’ attention.
– Keep your headings and subheadings short and sweet. Limit each heading to a few words, and make sure all of your subheadings are equally concise. This will make it easier for readers to find the information they’re looking for quickly.
Tips for Better Navigation on Your Website

Source:kinsta.com
If you’re like most people, your website’s navigation is probably a bit confusing. In fact, according to a study by the Content Marketing Institute, nearly half of all visitors abandon a website within the first three pages due to poor navigation. And if you’re not careful, you could be breaking some common web design rules that could make your site easier to use and improve user satisfaction.
– Use primary navigation links whenever possible. The first rule of good navigation is to use primary navigation links whenever possible. This means making sure the most important links are at the top of the page so users can easily find them. Not only will this make your site more user-friendly, it’ll also help keep visitors on your page longer.
– Keep your menu structure simple and straightforward. Another common web design mistake is using too many menus and submenus. This can be confusing for users and can slow down browsing speeds. Instead, try to stick to one or two menus that are easy to understand and navigate.
– Make sure your site looks clean and modern. One of the best ways to make your site more user-friendly is to make it look clean and modern. This means using sleek fonts, light colors, and easy-to-read text. In addition, make sure all of your site’s elements are organized in a logical way so users can easily find what they’re looking for.
– Use clear labels and headlines. One of the easiest ways to improve navigation on your website is to use clear labels and headlines. This will help users know exactly what they need to do in order to get to the information they want. Additionally, use descriptive titles that explain the content within the headline.
– Keep navigation quick and easy to use. Finally, keep navigation quick and easy to use by designing it in a user-friendly style. This means using simple icons and text that is easily readable on a computer screen or mobile device. And don’t forget about your site’s search engine optimization – making your navigation easy to find is essential for improving user satisfaction.
Conclusion
If you’re like most people, you probably use the web to do your shopping, research a topic, or just check out what’s going on in the world. But are you following some of the basic design rules? If not, it might be time to start. Following these simple guidelines can help make your website look professional and improve its usability. So go ahead and give them a try!

